2008年07月24日
LSLのテキストこぴぺで、ぶろぐに表示するテスト
スクリプトを読んだり・書いたりするには、エディターを利用しましょう^^便利だよ^^b
インデントも自動、 かっこの確認や、見た目も、文法チェックもできて良いから^^b
LSL-EDITOR のTool Option Text Editor indenting 設定項目で TABと SPC切り替えできます
ブログに載せるには、ソースをコピペして本文にそのまま書いてしまうと、 本文の行の頭からはじまる、TABやSPC(空白)のアスキーコードは、
ブログに表示する文字ではない、 表示しない、 ことになります。
==追記9/1 ブログにcodeを上手く載せることはできません、 ブログ環境でcodeを載せるように提供されているとこをりようすれば簡単で無理がありません、 以下は そらまめでの妥協案の考察として^^; みてください==
インデントも自動、 かっこの確認や、見た目も、文法チェックもできて良いから^^b
LSL-EDITOR のTool Option Text Editor indenting 設定項目で TABと SPC切り替えできます
ブログに載せるには、ソースをコピペして本文にそのまま書いてしまうと、 本文の行の頭からはじまる、TABやSPC(空白)のアスキーコードは、
ブログに表示する文字ではない、 表示しない、 ことになります。
==追記9/1 ブログにcodeを上手く載せることはできません、 ブログ環境でcodeを載せるように提供されているとこをりようすれば簡単で無理がありません、 以下は そらまめでの妥協案の考察として^^; みてください==
スクリプトでは、文字列には ” ” ここから-ここまで といった宣言が必要なこととおなじですね どうすればよいのかな?
ソースから コピペでは うまく表示できませんね^^; ブログ用に成型するものあるのかな?しないといけないのかな^^?
インデントは?漢字の空白1文字をはめ込む? のかな? 手作業ですか?
すべての行を編集するとしたら大変そうです^^;
エディタで事前に、 漢字の空白1文字に、一括で置換したら 良いかな? <比較・実験>

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
ブログにもっときれいに表示するために工夫されてる方、 方法もありますので=コメント=参考にしてみてください
(ささぴさん どもです^^b)

文法チェック Sntax Cheker は必ず実施しましょう

スクリプトの初期といえばこれですね^^ 実験

test、漢字全角に一括・置換する
restor、もとにもどしたもの。

ソースをコピペして ブログに載せると、
//LSLの表示のテスト TAB
default
{
state_entry()
{
llSay(0, "Hello, Avatar!");
}
touch_start(integer total_number)
{
llSay(0, "Touched: "+(string)total_number);
}
}
//LSLの表示のテスト 4SPC
default
{
state_entry()
{
llSay(0, "Hello, Avatar!");
}
touch_start(integer total_number)
{
llSay(0, "Touched: "+(string)total_number);
}
}
見た目にも混んでわかりやすいとはいえませんけど コピペでノートに取り戻しても文法的には、問題ないようです。
行の頭からはじまる、TABやSPC(空白)のアスキーコードは、 ブログに表示されていません
//LSLの表示のテスト 4SPC //SPC を漢字空白に変換45個ものをブログ表示
default
{
state_entry()
{
llSay(0, "Hello, Avatar!");
}
touch_start(integer total_number)
{
llSay(0, "Touched: "+(string)total_number);
}
}
見た目にもよくなりました、コピペでノートに取り戻すことも問題ないようです。 (順次表記を変えておきます)
コピペして読み込みする、 エディタにペースト
//インデントの再編集・再構成を内部で実施してくれます
カンマの後ろ、 文字” ”のなかなどのは 全角空白のままです。

=追記= もどしかた そのたノートカードでもできる方法
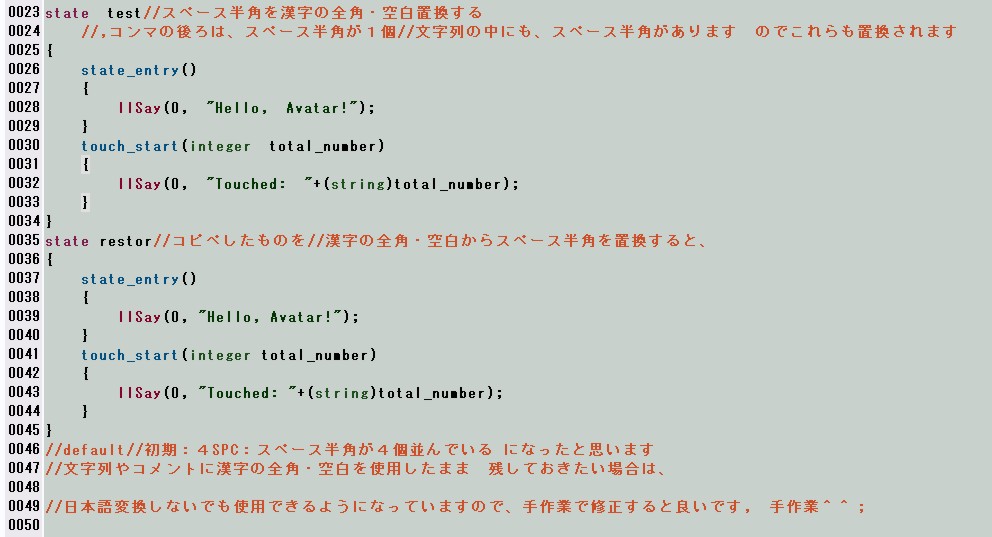
//スペース半角を漢字の全角・空白置換して ブログにUPしています
//,コンマの後ろは、スペース半角が1個//文字列の中にも、スペース半角があります のでこれらもすべてが置換されます
//コピペ読み込んだものを//漢字の全角・空白からスペース半角を置換すると、もとにもどります。
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
ブログにもっときれいに表示するために工夫されてる方、 方法もありますので=コメント=参考にしてみてください
(ささぴさん どもです^^b)
//LSLの表示のテスト 4SPC //SPC を 「 」 に変換45個ものをブログ表示
default
{
state_entry()
{
llSay(0, "Hello, Avatar!");
}
touch_start(integer total_number)
{
llSay(0, "Touched: "+(string)total_number);
}
}
ブログ本文にはいっぱい「 」で記入されていますが、 おなじようにきれいに インデントされています。
ノート読み込みは、おなじようにきちんとできます、
スタイルガイド 参考に
http://wiki.secondlife.com/wiki/LSL_Style_Guide/ja
Posted by しんいち at 17:20│Comments(1)
│作業中・ブログ書き方
この記事へのコメント
しんいちさん、こんにちは。
私もソラマメにスクリプトを載せるときに、なんとかもっと見やすくできないかと思っています。
ご存じかとは思いますがJvn Writerさんが作ったLSL CodeHighLighter 2.0というものがあります(詳しくはhttp://jvn.slmame.com/e151297.html)。
すばらしいモノなのですが、自分のサーバーに必要なファイルを置いておかなければならないので、私は使っていません。
で、私はどうしているかというと、記事を投稿するときにデザインモードにして、行頭のインデント(字下げ)だけスペース(半角)を入れています。(大変面倒です・・・)
しんいちさんの「漢字空白」を入れる方法もブログの見た目上は気にならないのですが、他の人がそのスクリプトをコピペしたときに、今度は見づらくなるような気がします。
例えば、この次の記事の「NPC・ペットの会話・対応するLSL」ですと、途中の
if (queryid == query_id) {
などは、やたらと漢字空白が入っています。コメント中やインデント部分だけ漢字空白であればいいのですが、関数の引数やフロー制御の式の中に漢字空白があるのも、あまり美しくはないかなぁと思います。かといってその式の中のスペースが無いと、これも見づらくなるんですよね(これは私のクセで、演算子の前後や,の後にはスペースを入れるので)。
テキストエディタで、タブはスペースに置き換えて、さらにスペースを「 」に置き換えれば、多少は見やすくなるような気がします。
私もソラマメにスクリプトを載せるときに、なんとかもっと見やすくできないかと思っています。
ご存じかとは思いますがJvn Writerさんが作ったLSL CodeHighLighter 2.0というものがあります(詳しくはhttp://jvn.slmame.com/e151297.html)。
すばらしいモノなのですが、自分のサーバーに必要なファイルを置いておかなければならないので、私は使っていません。
で、私はどうしているかというと、記事を投稿するときにデザインモードにして、行頭のインデント(字下げ)だけスペース(半角)を入れています。(大変面倒です・・・)
しんいちさんの「漢字空白」を入れる方法もブログの見た目上は気にならないのですが、他の人がそのスクリプトをコピペしたときに、今度は見づらくなるような気がします。
例えば、この次の記事の「NPC・ペットの会話・対応するLSL」ですと、途中の
if (queryid == query_id) {
などは、やたらと漢字空白が入っています。コメント中やインデント部分だけ漢字空白であればいいのですが、関数の引数やフロー制御の式の中に漢字空白があるのも、あまり美しくはないかなぁと思います。かといってその式の中のスペースが無いと、これも見づらくなるんですよね(これは私のクセで、演算子の前後や,の後にはスペースを入れるので)。
テキストエディタで、タブはスペースに置き換えて、さらにスペースを「 」に置き換えれば、多少は見やすくなるような気がします。
Posted by ささぴ at 2008年07月25日 11:27